
[무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 인프런 | 강의
스프링 입문자가 예제를 만들어가면서 스프링 웹 애플리케이션 개발 전반을 빠르게 학습할 수 있습니다., - 강의 소개 | 인프런...
www.inflearn.com
글에서 나오는 모든 코드와 사진들은 김영한님의 인프런 스프링 입문 강의에서 가져온 것임을 미리 알립니다.
회원 관리 예제 - 웹 MVC 개발
회원 웹 기능 - 홈 화면 추가
controller 패키지 안에 HomeController 클래스를 만들어준다.

그리고 안에는 다음과 같이 작성해준다.
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home(){
return "home";
}
}위의 코드는 "/" 경로로 들어올 때 home 함수가 호출이 된다.
그리고 resources/templates 폴더 안에 home.html 파일을 생성해준다.

home.html 안에 내용은 다음과 같다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div></div> <!-- /container -->
</body>
</html그리고 localhost:8080 으로 접속해보면 페이지가 잘 나오는 것을 확인할 수 있다.

만약 Controller에 기본 경로인 "/" 로 들어왔을 때의 함수를 정의해두지 않는다면 static폴더에 있는 index.html 이 열리게 된다.
회원 웹 기능 - 등록
MemberController에서 "/members/new"을 Get으로 들어왔을 경우 함수를 정의해준다.
@GetMapping("/members/new")
public String createForm(){
return "members/createMemberForm";
}그리고 templates/members 폴더를 생성하고 createMemberForm.html 파일을 만들어준다.

<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org"><body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
</html>그리고 실행해서 회원가입을 눌러서 http://localhost:8080/members/new 에 들어오면 다음 페이지가 보인다.

이 페이지에서 input창안에 이름을 입력하고 등록버튼을 누르면 name이라는 key와 input창에 입력한 값이 value로 서버에 넘어간다.
controller 패키지 안에 MemberForm을 입력하고 다음과 같이 입력해준다.
package hello.hellospring.controller;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
아까 name이라는 key값으로 value가 서버에 오기 때문에 변수명을 동일하게 name으로 선언해주면 자동으로 매칭이 된다.
그리고 이번에는 MemberController에 PostMapping으로 create 함수를 만들어준다.
@PostMapping("/members/new")
public String create(MemberForm form){
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}테스트는 http://localhost:8080/members/new 에 접속해서 이름을 입력하고 등록 버튼을 눌렀을 때 다시 홈화면으로 이동하면 성공했다고 보면 된다. 물론 오류가 발생하지 않아야 한다.
위에 있는 코드를 해석해보자면
이름을 spring으로 입력하고 등록하면, creawteMemberForm.html에 있는 form태그안에 method가 post이기 때문에 post방식으로 "/members/new" 경로로 name="name" 이고 value=""들어오게 된다. 그러면 form 객체에 알아서 setName을 호출해서 name에 spring값을 넣어주게 된다.
그래서 함수의 두번째 줄에서 form.getName()을 통해서 name의 값을 가져오고, 그 값을 member에 넣어주고, 서비스 함수를 호출해서 멤버를 추가하게 된다.
회원 웹 기능 - 조회
이제 회원 목록을 보여주는 페이지를 만드려고 한다.
MemberController에 다음 코드를 추가
@GetMapping("/members")
public String lisT(Model model){
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}멤버 목록을 받아서 model에 넣어주고 멤버를 조회하는 주소를 반환해주는 코드이다.
model에 데이터를 넣어주면 반환 주소로 갈 때 그 데이터를 가지고 이동해서 이동한 페이지에서 해당 데이터를 사용할 수 있다.
templates/members/memberList.html 생성해주고 다음과 같이 입력해준다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead> <tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
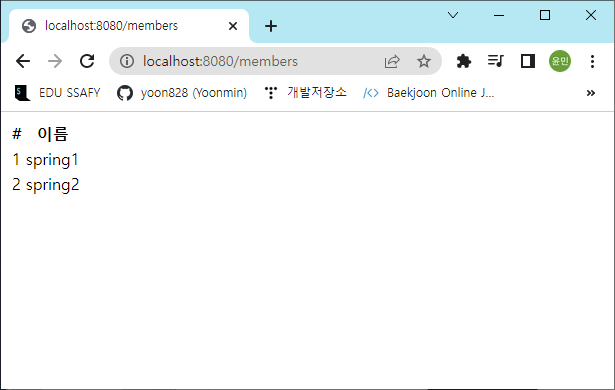
</html>이 상태로 다시 localhost:8080 에 접속해서 회원을 여러명 등록하고 조회하는 페이지로 이동해보면 다음과 같은 결과를 볼 수 있다.

아까 설명한것 처럼 모델에 회원 목록을 담아왔기 때문에 memberList.html에서 members라는 데이터를 사용할 수 있는 것이다. ${변수명} 을 이용해서 데이터를 사용할 수 있다.
회원 정보가 메모리에 있기 때문에 서버를 재가동하면 회원 목록은 초기화 된다. 그렇기 때문에 파일이나 DB에 저장해야한다.
'개발 공부 > Spring' 카테고리의 다른 글
| [Springboot] 스프링 부트에서의 테스트 코드 (0) | 2023.01.26 |
|---|---|
| [SpringBoot] 스프링부트 프로젝트 세팅하기 (0) | 2023.01.25 |
| [Spring] 인프런 스프링 입문 강의 정리 #4 (0) | 2022.06.25 |
| [Spring] 인프런 스프링 입문 강의 정리 #3 (0) | 2022.06.23 |
| [Spring] JAVA에서 Spring으로 변환 정리 (개인 공부 정리용) (0) | 2022.04.22 |