
- [노마드코더] NextJS 시작하기 #1
- [노마드코더] NextJS 시작하기 #2
- [노마드코더] NextJS 시작하기 #3
- [노마드코더] NextJS 시작하기 #4
- [노마드코더] NextJS 시작하기 #5
NextJS 시작하기 – 노마드 코더 Nomad Coders
The React Framework for Production
nomadcoders.co
이제 기본 기능들을 알았으니 간단한 영화 앱을 만들어보자.
우선 그 전시간 까지 _app.js를 만들었는데 추가로 Layout컴포넌트를 만들어보도록 하자.
Layout컴포넌트는 Next를 사용할 때 사람들이 주로 사용하는 패턴으로, _app.js가 너무 무거워지는 것을 방지하기 위해서 사용한다.
components폴더 안에 Layout.js 파일을 생성한다. 그리고 _app.js에서 넣었던 NavBar을 Layout에 넣어준다.
components/Layout.js
import NavBar from "./NavBar"; export default function Layout({ children }) { return ( <> <NavBar /> <div>{children}</div> </> ); }
NavBar가 이동했으니 이제 _app.js도 수정해줘야한다.
import Layout from "../components/Layout"; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }
그리고 이제 타이틀을 변경하려면 index.js에가서 Head태그를 사용하면 된다. React에서 만약 head태그를 사용하려면 react Helmet를 다운로드해서 사용해야하는데 Next는 단지 import 해서 사용하면 된다.
index.js파일에서
import Head from "next/head";을 작성해주고, <Head></Head>태그를 사용하면 된다. 이 태그 안에 있는 것들은 html의 head태그로 들어가게 된다.
index.js
import Head from "next/head"; export default function Home() { return ( <div> <Head> <title>Home | Next Movie</title> </Head> <h1 className="active">Hello </h1> </div> ); }
그런데 만약 index에서는 Home | Next Movie를 about페이지에서는 About | Next Movie로 나오도록 하려면 어떻게 해야할까?
물론 페이지마다 직접 붙여넣기해서 앞부분만 원하는대로 하드코딩해서 구현할 수 있다. 하지만 유지보수를 할 때 어렵기 때문에 그렇게 하기 보단 더 쉽고 좋은 방법을 사용해보려고 한다.
components 폴더 안에 Seo.js파일을 생성하고, 그 안에 다음과 같이 작성한다.
components/Seo.js
import Head from "next/head"; export default function Seo({ title }) { return ( <Head> <title>{title} | Next Movie</title> </Head> ); }
그러면 이 컴포넌트는 title를 인자로 받아서 그 값을 출력해주는 title태그를 가진 Head태그를 반환한다. 실제로 html 에서 head태그 안에는 title 뿐만 아니라 link나 다른 메타 태그들도 작성하기 때문에 그런 것들을 추가로 작성해서 custom할 수 있다.
이 컴포넌트를 사용할 때는 다음과 같이 사용한다.
index.js
import Seo from "../components/Seo"; export default function Home() { return ( <div> <Seo title="Home" /> <h1 className="active">Hello </h1> </div> ); }
Data Fetching
이제 제일 궁금했던 데이터 패치하는 방법! 우선 강의에서 니꼬가 정성들여서 해준 css코드 링크에서 코드를 복사해준다.
NavBar.js
import Link from "next/link"; import { useRouter } from "next/router"; export default function NavBar() { const router = useRouter(); return ( <nav> <img src="xxx" /> <div> <Link href="/"> <a className={router.pathname === "/" ? "active" : ""}>Home</a> </Link> <Link href="/about"> <a className={router.pathname === "/about" ? "active" : ""}>About</a> </Link> </div> <style jsx>{` nav { display: flex; gap: 10px; flex-direction: column; align-items: center; padding-top: 20px; padding-bottom: 10px; box-shadow: rgba(50, 50, 93, 0.25) 0px 50px 100px -20px, rgba(0, 0, 0, 0.3) 0px 30px 60px -30px; } img { max-width: 100px; margin-bottom: 5px; } nav a { font-weight: 600; font-size: 18px; } .active { color: tomato; } nav div { display: flex; gap: 10px; } `}</style> </nav> ); }
그러면 이제

이런 페이지가 보이면 잘 작동 되고 있다는 뜻이다.
위의 코드를 보면 img태그 안에 경로가 지정되있지 않기 때문에 이미지가 나오지 않는다. 이제 이미지를 사용할 건데 public안에 있는 svg이미지를 사용할 예정이다. Next프로젝트를 생성하면 기본적으로 들어가있는 이미지이므로 따로 다운을 받을 필요는 없다.
이미지를 사용하는 방법은 img태그의 src속성에 /vercel.svg 를 넣어주면 된다. public폴더 안에 vercel.svg 가 존재하기 때문에 public/vercel.svg를 사용해야한다고 생각하지만 앞에 public없이 /vercel.svg만 넣어줘도 이미지가 잘 나오는 것을 확인할 수 있다.
<img src="/vercel.svg" />
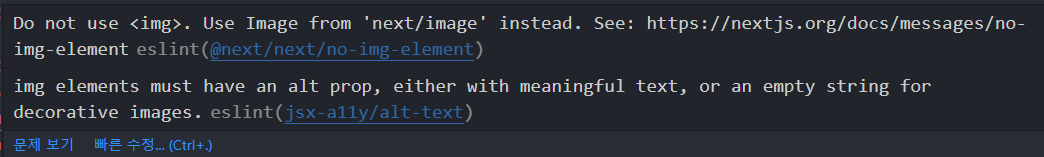
그러나 저번에 link처럼 img태그를 사용하지마라는 경고창이 뜬다.

그러나 next/image는 로컬이미지, 원격 이미지를 사용할 때 복잡해질 수 있기 때문에 이 강의에서는 다루지 않을 예정이다.
API
API를 사용할 때는 API Key가 필요하다. Next에서는 이 API Key를 어떻게 숨기는지 알아보도록 하자.
우선 영화 데이터는 https://www.themoviedb.org/?language=ko 이 사이트에서 제공하는 api를 사용할 예정이다.
계정을 생성하고 설정-> API 메뉴로 들어간다.
계정을 새로 만들었으면 API키가 없기 때문에

요로케 보일 것이다. click here을 눌러서 요청해준다. 요청할 때 여러가지 입력하는데 딱히 검사는 안하기 때문에 아무거나 입력해도 될 듯 싶다... 개요작성은 사용 목적을 간단하게 적어줘야한다.
그러면 이제 API Key가 발급이 되고 복사해준다.
index.js파일로 가서 const변수로 API_KEY를 선언후 복사했던 키를 넣어주고,
useState를 작성해서 영화 데이터를 가져올 변수를 만들어준다. (useState오랜만에 보니 반갑네....)
import Seo from "../components/Seo"; import { useState } from "react"; const API_KEY = "[APIKEY]"; export default function Home() { const [movies, setMovies] = useState([]); return ( <div> <Seo title="Home" /> <h1 className="active">Hello </h1> </div> ); }
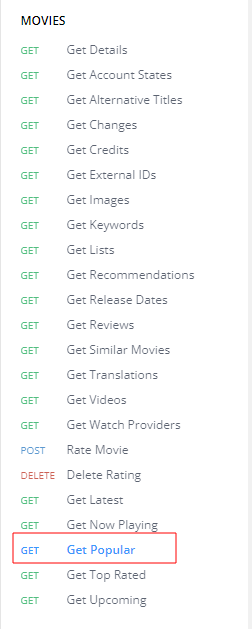
이제 여기로 접속해서 API사용법을 봐보도록 하자.
왼쪽 사이드바에 movie, trending등 다양한 카테고리가 존재하는걸 볼 수 있다. 우리는 movies를 클릭하고 get popular를 클릭한다.

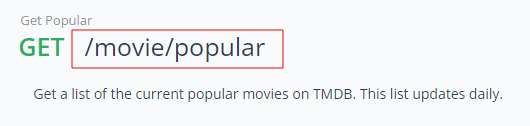
그러면 우리가 사용할 URL은 GET 오른쪽에 있는 주소다.

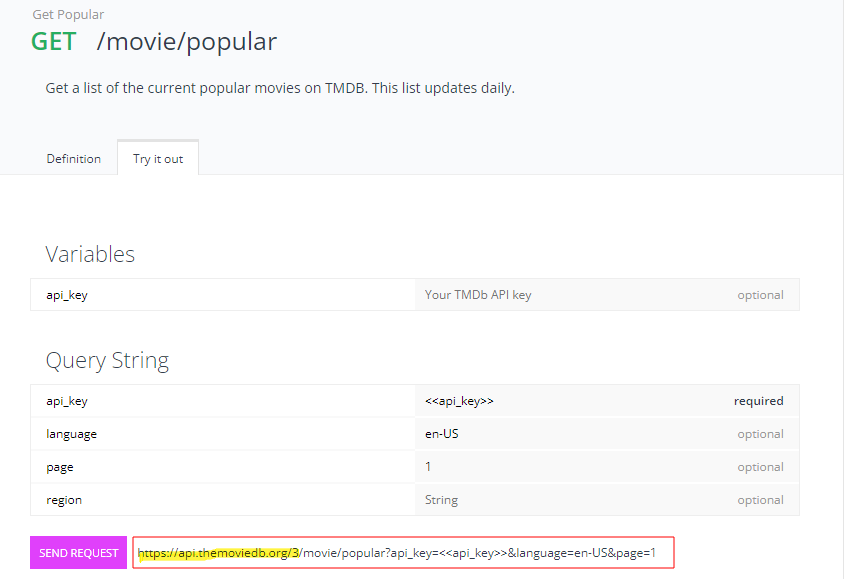
그리고 baseURL은 Try it out탭을 누르면

맨 밑에 사용 예시가 있다. 노란색 부분 뒤로는 이제 url과 쿼리 스트링이고, 노란색으로 되어있는 부분을 baseURL으로 사용한다.
데이터를 패치하기 위해서 useEffect를 사용한다. useEffect을 작성하고 그 안에 fetch함수에 API의 주소를 API Key와 함께 작성해준다.
useEffect(() => { fetch(`https://api.themoviedb.org/3/movie/popular?api_key=${API_KEY}`); }, []);
이것을 async 함수를 사용해서 감싸주면 다음과 같다.
(async () => { const response = await fetch(`https://api.themoviedb.org/3/movie/popular?api_key=${API_KEY}`); const json = await response.json(); })();
위에서 작성된 async와 await는 react의 기본 문법이기 때문에 잘 모르거나 한번도 사용해본적 없다면 react를 먼저 공부하고 와야지 이해할 수 있다.
위에서 작성한 코드를 더 간결하게 줄여보면 다음과 같다.
(async () => { const data = await ( await fetch(`https://api.themoviedb.org/3/movie/popular?api_key=${API_KEY}`) ).json(); console.log(data); })();
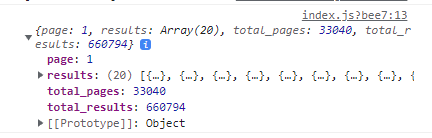
그리고 이제 데이터가 잘 오는지 확인하기 위해서 console를 찍어보면 웹페이지에가서 콘솔창에 가보면 다음과 같이 데이터가 잘 온것을 확인할 수 있다.

여기서 우리는 results만 사용할 것이기 때문에 data였던 변수 이름을 {results}로 변경해주고, setMovies를 해준다.
(async () => { const { results } = await ( await fetch(`https://api.themoviedb.org/3/movie/popular?api_key=${API_KEY}`) ).json(); setMovies(results); })();
그리고 이제 return에서 맵을 사용해서 데이터의 제목만 우선 출력해보자.
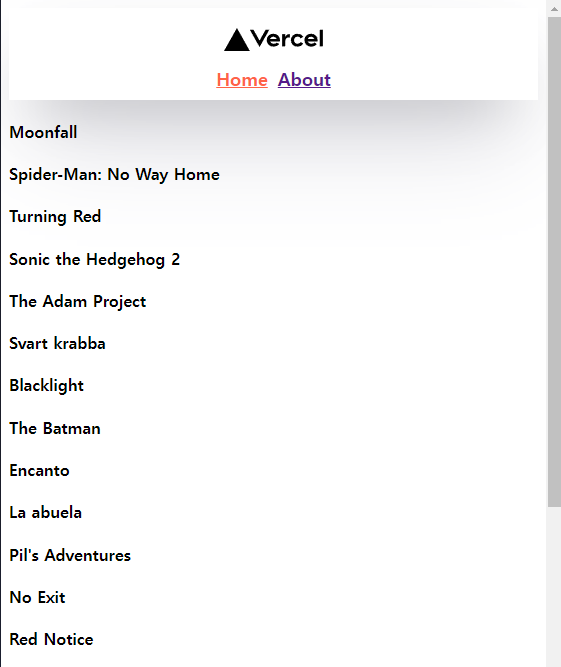
return ( <div> <Seo title="Home" /> {movies.map((movie) => ( <div key={movie.id}> <h4>{movie.original_title}</h4> </div> ))} </div> );
속성이름은 아까 콘솔창에서 봤던 데이터의 props이름을 참고하면서 동일하게 작성해줘야한다.
그러면 다음과 같은 화면을 볼 수 있다.

아직 좀 갈길이 먼 것 같아서 다음글에 이어서 작성하려고 한다.
'개발 공부 > Next JS' 카테고리의 다른 글
| [노마드코더] NextJS 시작하기 #5 (0) | 2022.04.10 |
|---|---|
| [노마드코더] NextJS 시작하기 #4 (0) | 2022.04.09 |
| [노마드코더] NextJS 시작하기 #2 (0) | 2022.04.07 |
| [노마드코더] NextJS 시작하기 #1 (0) | 2022.03.22 |
| [Next] NextJS의 getInitialProps, getStaticProps, getStaticPaths, getServerSideProps 함수 (0) | 2022.03.20 |
![[노마드코더] NextJS 시작하기 #3](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FCuN4W%2FbtryJBTUb7a%2FKpeMvzr1KkHbSni8zgMR41%2Fimg.png)